Un ejemplo básico de google maps en la web
 Actualmente la localización es cada día más importante y con la tecnología actual esta tarea se puede hacer simple y muy fácil su implementación. Hay muchos proveedores para mostrar localización y además estas herramientas se pueden usar en diferentes plataformas y dispositivos.
Actualmente la localización es cada día más importante y con la tecnología actual esta tarea se puede hacer simple y muy fácil su implementación. Hay muchos proveedores para mostrar localización y además estas herramientas se pueden usar en diferentes plataformas y dispositivos.Nosotros en este caso vamos a ver cómo usar google maps. Lo que vamos a realizar es
- Ver cómo podemos mostrar un mapa
- Ver cómo posicionar un punto en el mapa
- Y vamos a ver como cambiar esa posición dentro del mapa y ver cómo darnos cuenta cuando el punto cambia en el mapa
Para poder hacer esto posible vamos a necesitar las siguientes tecnologías
- Html
- Javascript
- Jquery
En nuestro ejemplo lo primero que tenemos que hacer es agregar el llamado a jquery, esto lo vamos a poner en el head de la página web
Luego tenemos que agregar la línea que nos va permitir usar el api de los google maps
Después que tenemos estos scripts vamos a agregar el siguiente para obtener las imágenes que queremos mostrar en los puntos marcados en nuestro mapa
var customIcons = {
me: {
icon: ‘ ../../Images/me.png’,
shadow: ‘http://labs.google.com/ridefinder/images/mm_20_shadow.png’
}
};
Ahora bien estas imágenes las pueden cambiar y agregar las que ustedes deseen.
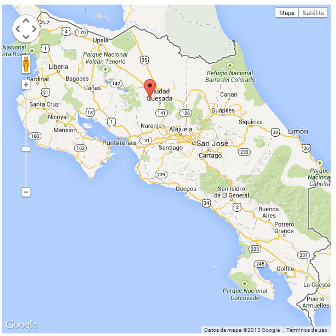
Para mostrar el mapa vamos a crear un div el cual nos va a permitir mostrar el mapa en este ejemplo le vamos a llamar mapa_canvas y lo vamos a crear con las siguientes características
Ahora en la función del document ready de jquery vamos a crear nuestro mapa con las siguientes características. $(document).ready(function () {
var infoWindow = new google.maps.InfoWindow; var latlng = new google.maps.LatLng(9.917153276459203, -84.08123874664307); var myOptions = {zoom: 8,center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP};
var type = “”;
var map = new google.maps.Map(document.getElementById(“mapa_canvas”), myOptions); var icon = customIcons[type] || {};
var marker = new google.maps.Marker({map: map,draggable: true, position: latlng, icon: icon.icon, shadow: icon.shadow }); google.maps.event.addListener(marker, ‘dragend’, function (event) { posset = 1; if (map.getZoom() < 10) { map.setZoom(10); } map.setCenter(event.latLng); cambiarPuntos(event.latLng);
});
});
Donde podemos ver opciones como el zoom, que nos ayuda a visualizar el mapa del tamaño que desea, la opción de draggable que nos permite indicar si queremos que el punto señalado pueda ser cambiado o no, entre otras.
Para poder saber cuando las coordenadas del punto cambian debemos agregar un evento google.maps.event.addListener el cual se va a disparar en cada vez que este cambio ocurre.
Cuando los cambios ocurran vamos a disparar este evento y llamar un método que nos muestra una alerta de javascript con las nuevas coordinadas.
var infoWindow = new google.maps.InfoWindow; var latlng = new google.maps.LatLng(9.917153276459203, -84.08123874664307); var myOptions = {zoom: 8,center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP};
var type = “”;
var map = new google.maps.Map(document.getElementById(“mapa_canvas”), myOptions); var icon = customIcons[type] || {};
var marker = new google.maps.Marker({map: map,draggable: true, position: latlng, icon: icon.icon, shadow: icon.shadow }); google.maps.event.addListener(marker, ‘dragend’, function (event) { posset = 1; if (map.getZoom() < 10) { map.setZoom(10); } map.setCenter(event.latLng); cambiarPuntos(event.latLng);
});
});
Donde podemos ver opciones como el zoom, que nos ayuda a visualizar el mapa del tamaño que desea, la opción de draggable que nos permite indicar si queremos que el punto señalado pueda ser cambiado o no, entre otras.
Para poder saber cuando las coordenadas del punto cambian debemos agregar un evento google.maps.event.addListener el cual se va a disparar en cada vez que este cambio ocurre.
Cuando los cambios ocurran vamos a disparar este evento y llamar un método que nos muestra una alerta de javascript con las nuevas coordinadas.
function cambiarPuntos(point) {
alert(point.lb + ” , ” + point.mb);
}
Adjunto el ejemplo completo para que puedan utilizarlo. Espero que este pequeño ejemplo les sea de mucha utilidad.
Pueden encontrar mas información en https://developers.google.com/maps/
